Fittin (3D)
App Store Release
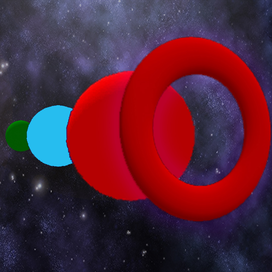
Thrilling adventure through space to "Fittin" each torus and collect as many points and coins as you can! Presents rich visual effects of our solar system and addictive gameplay mechanics. Controls: swiping up and down to change color, left and right to move
Role:
- Independently developed and published to App Store
- Programmed features using Javascript
- Manually crafted level components to be used for procedural generation
- Documented and recorded all playtesting sessions, integrating feedback into design.
- Implemented visual effects
- Integrated UI
- Created assets using Blender
- Programmed features using Javascript
- Manually crafted level components to be used for procedural generation
- Documented and recorded all playtesting sessions, integrating feedback into design.
- Implemented visual effects
- Integrated UI
- Created assets using Blender
Design Process:
"Fittin" was my entryway into game development. I recognized that the Hyper-Casual genre was dominating the charts on the App Store. Naturally, I was curious as to what made these games so popular. As a result, I researched into the Hyper-Casual market and noticed that almost every game had only one control. Slide left to right, tap, joystick, etc. It all seemed boring to me. As a result, I wanted to make a game that obtained two controls yet remained simple in its truest form (little did I know, there was a very good reason for all those games having one control, but I did not know that yet). I thought of a ball moving side to side to align with a hoop, yet the player also had to ensure the ball was the same size of the hoop, prompting the player to swipe up and down.
This game went through many iterations to reach its final form. At first, I had accidentally created the hardest game ever created. The spacing between the hoops were way too close to one another, the color of the ball did not change color, and the hoops that moved side-to-side were mandatory. This made the user very confused on if they were the correct size and the game was, in general, way too hard. After much improvement and many playtest sessions, I created the best form of what this game could be. I color coded the ball to align with the hoops when adjusting size, I iterated many times on the spacing between components until I found the right amount of space, and I made the hoops moving side to side optional. The concept was somewhat lawed from the start because forcing the player to use two controls is not simple enough and requires a big learning curve (which is not acceptable for hyper-casual games). With that said, there was an audience that genuinely enjoyed the challenge of the game and I found people constantly aiming to beat their high scores. Seeing real people play and get excited from a game that I created convinced me that game development was my passion.
My naive self was wrong in thinking making a game would be easy. It was a very long and stressful, yet very necessary process for me to delve into game creation. I jumped into making this game without any prior knowledge in making games. As a result, I used a no-code engine called Buildbox. With that said, at the time I made "Fittin", the Buildbox engine was very weak, prompting me to learn Javascript on the go and implement the features I wanted.
This game went through many iterations to reach its final form. At first, I had accidentally created the hardest game ever created. The spacing between the hoops were way too close to one another, the color of the ball did not change color, and the hoops that moved side-to-side were mandatory. This made the user very confused on if they were the correct size and the game was, in general, way too hard. After much improvement and many playtest sessions, I created the best form of what this game could be. I color coded the ball to align with the hoops when adjusting size, I iterated many times on the spacing between components until I found the right amount of space, and I made the hoops moving side to side optional. The concept was somewhat lawed from the start because forcing the player to use two controls is not simple enough and requires a big learning curve (which is not acceptable for hyper-casual games). With that said, there was an audience that genuinely enjoyed the challenge of the game and I found people constantly aiming to beat their high scores. Seeing real people play and get excited from a game that I created convinced me that game development was my passion.
My naive self was wrong in thinking making a game would be easy. It was a very long and stressful, yet very necessary process for me to delve into game creation. I jumped into making this game without any prior knowledge in making games. As a result, I used a no-code engine called Buildbox. With that said, at the time I made "Fittin", the Buildbox engine was very weak, prompting me to learn Javascript on the go and implement the features I wanted.
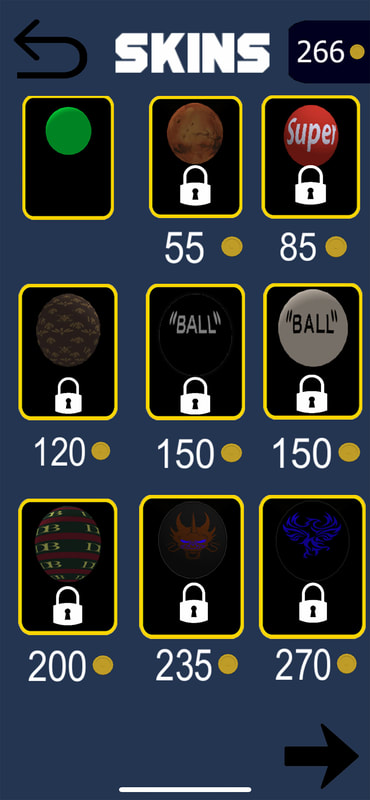
The Shop:
This is the shop I created for the game. I took well known designer brands and made them my own. I took textures from google, went into photoshop and added my own logos onto the texture to then apply them onto the balls in the game. Knockoffs of Louis Vuitton, Gucci, Off-White, and Supreme can all be found in Fittin's shop.